L’Indexation Mobile First de Google

75% des français utilisent leur mobile tous les jours
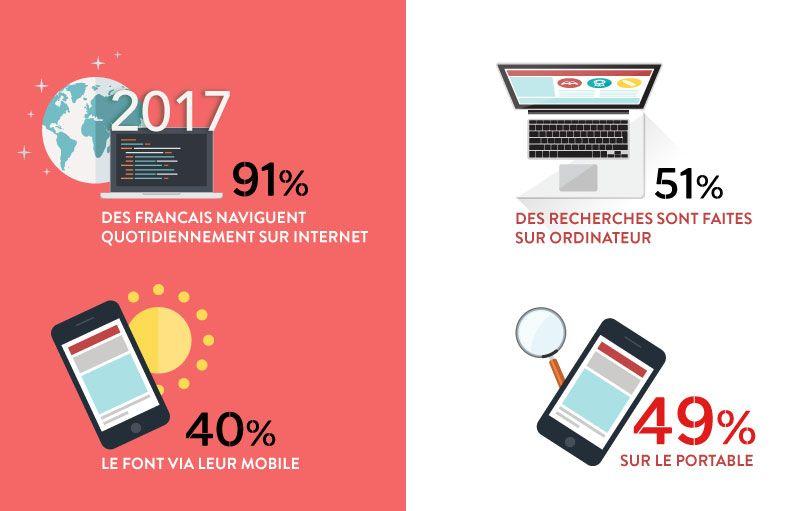
Sur 91% de la population française surfant quotidiennement sur internet, presque 40% le font via un mobile.
Nous pouvons constater que 51% des recherches internet se font à partir d’un ordinateur et que 49% de celles-ci ont été effectuées depuis un mobile.
Avec ces chiffres et la nouvelle indexation mobile-first de Google qui se mettra en place dans le courant de l'année 2018, il est impératif d’optimiser son site pour les écrans des mobiles et tablettes afin d'offrir l'expérience utilisateur la plus agréable possible.
Prouver que vous êtes digital et à la pointe de la technologie rassurera une très grande partie de vos clients et prospects sur le niveau de confiance qu’ils peuvent vous accorder.
«Mobinautes, Mobile-first, nouvelle indexation ? De quoi on me parle ?» Ne vous inquiétez pas, on vous explique tout!
Qu’est ce que l’Indexation Mobile First?
L'Index Mobile-First est un nouvel index créé par Google pour classer les pages web adaptées à la navigation mobile.
Il faut savoir que jusqu’à maintenant, les pages web faisaient partie d’un index qui privilégiait la navigation desktop (bureau, donc sur un ordinateur). Cette année, Google a créé ce nouvel index pour proposer aux mobinautes, des sites complètement adaptés à la navigation mobile afin de mettre à leur disposition les meilleurs résultats possibles pour leurs recherches.
A terme, un site qui n’est pas adapté à la navigation mobile disparaitra des résultats de recherches quand celle-ci sera effectuée à partir d’un mobile. Il est donc temps de rendre votre site responsive, c’est-à-dire adapté aux mobiles!
Attention, concrètement il n’existe pas deux index, mais un seul index qui jusque là était avant tout desktop (pour la navigation sur ordinateur) et qui va progressivement privilégier le mobile.
Qu’est ce qu’un site «responsive»?
Un site responsive c’est un site qui s’adapte à l’écran sur lequel il est lu. Si l’utilisateur est sur un mobile, la page ne devrait pas s’afficher de la même façon que sur un ordinateur, elle devrait être adaptée aux mesures de l’écran. Si votre site est bien responsive, vous n’avez rien à changer pour la nouvelle indexation de Google.
Attention, peut-être n’avez vous pas un site « responsive » mais seulement une version mobile de votre site. La différence entre un site responsive et une version mobile du site, c’est le contenu. Dans ce dernier cas, le contenu diffère selon l’appareil utilisé. Si l’on va sur votre site à partir d’un mobile, la page est allégée en contenu. C’est un bon début mais il se peut qu’au bout d’un moment Google ne prenne plus en compte la version mobile et mette votre site dans la liste des sites « non responsive ».
Quand l’indexation mobile first va-t-elle être mise en place?
L’indexation mobile first a été annoncé le 4 novembre 2016 et était prévue pour l’année 2017.
Cependant, suite à un retard, il semblerait d’après les Webmasters Trends Analyst de Google, que cette indexation soit reportée finalement à 2018. Pour le moment, cette indexation est en train d’être testée, il est donc encore temps d’optimiser votre site afin d’éviter de perdre de futurs clients qui deviennent de plus en plus nombreux : les mobinautes!
Pourquoi faut-il absolument rendre votre site responsive ?
Pour améliorer son référencement naturel et expérience utilisateur
Premièrement, rendre votre site adapté à la navigation mobile améliorera grandement votre référencement naturel. C’est un point à ne pas négliger. Il y aura une seule version de votre site qui s’adaptera à tous les écrans, une seule adresse web et donc un meilleur positionnement dans les pages de recherches Google.
Pour améliorer l’expérience utilisateur
Rendre votre site responsive facilitera également l’expérience utilisateur qu’il faut de plus en plus prendre en compte. Aujourd’hui le consommateur veut tout savoir rapidement et si ça n’est pas le cas, il partira de votre page pour aller trouver l’information ailleurs.
Avec un site responsive, peu importe l’objet utilisé pour sa recherche, quelle que soir la résolution l’utilisateur aura un contenu adapté.
Pour miser sur le futur
Le fait d’avoir un site responsive, qui s’adapte à tous les format, c’est qu’il s’adaptera beaucoup plus facilement aux innovations à venir ! Comme cela a été le cas avec les mobiles, internet évolue et évoluera encore, il est donc indispensable d’évoluer avec lui si vous souhaitez rester dans la course
Pour économiser
Un site web responsive s’adapte à toutes les dimensions d’écrans, il ne sera donc plus indispensable de faire développer une version « normale » (desktop) ET une version mobile. C’est non seulement un gain de temps mais également une façon pour vous de réduire les coûts !
Quelques chiffres
La quantité de sites responsive est passée de 36 à 47% entre 2015 et 2016.
Il y a donc une augmentation du nombre de site responsive mais ce nombre reste tout de même encore peu élevé, car seulement la moitié des sites sont aujourd'hui responsive (étude Yooda sur 1 million de sites analysés).
Dans le secteur précis des «services aux entreprises», 80% des interrogés par ve.com possèdent un site responsive. Les 20% restant n’ont ni de site responsive, ni même d’application mobile, ce qui est pourtant essentiel, d’autant plus dans le secteur du service aux entreprises!
Rendre votre site responsive : c’est encore possible !
Les recherches internet via un mobile vont continuer d’augmenter et si vous ne voulez pas rester sur la touche, il vous faudra que votre site soit responsive.
Concevoir la maquette d'un site responsive, l'intégrer, le mettre en ligne, tester tout les devices (support) et resolutions demandent un savoir-faire particulier.
Nous mettons donc à votre service nos compétences en web design pour vous offrir le meilleur résultat. Après un brief ensemble, notre équipe experte et qualifiée concevra votre site responsive en un rien de temps. Si vous avez déjà un site web que vous souhaitez garder, pas de problème, nous l’adapterons simplement aux écrans des mobiles et tablettes afin de fournir à vos clients et prospects utilisant leur ces supports, la meilleure experience utilsateurs possible et répondre aux exigeances de Google pour ne pas être pénaliserpar cette nouvelle indexation.

Vous aussi, faites nous confiance et passez à un site responsive, pour offrir à votre clientèle une expérience agréable sur votre site et ainsi augmenter votre notoriété!